Welcome to the world of Schema Markup – something that is quickly gaining popularity in the world of search engine optimization (SEO) and e-commerce. Simply put, Schema Markup is a code you can add to your website to help search engines better understand the content on your pages. It is a structured data vocabulary that tells search engines what the content on your website means rather than just what it says.
The Schema Markup vocabulary is maintained by Schema.org, a collaborative community that includes search engines like Google, Yahoo, and Bing. Therefore, all major search engines recognize and use the Schema Markup vocabulary.
eCommerce Schema Markup
Schema Markup provides a standardized format for describing various types of content on your website. For example, Schema Markup offers detailed information about your products, services, business location, reviews, and more.
It is a powerful tool that can significantly impact the SEO of your e-commerce website. It can improve your website’s visibility, increase click-through rates, and enhance user experience. Using Schema Markup, you can make your website stand out in search engine results pages (SERPs) and provide a better user experience.
Nowadays, search engines look beyond keywords and phrases to understand the intent behind a user’s search query. They want to provide their users with the most relevant and accurate results, which is where Schema Markup comes in. It helps search engines better understand your website’s content, which can result in higher rankings and more traffic.
E-commerce websites always compete for visibility in search engine results pages, and Schema Markup is an effective way to stand out. Using Schema Markup, you can present your products and services in a more structured and organized manner, leading to increased credibility and trust with your audience.
Types of Schema Markup
You can add structured data markup to various types of content like articles, local businesses, restaurants, TV episodes and ratings, book reviews, movies, software applications, events, products, and even FAQs. But let us dive into some of the most important types of data markup:
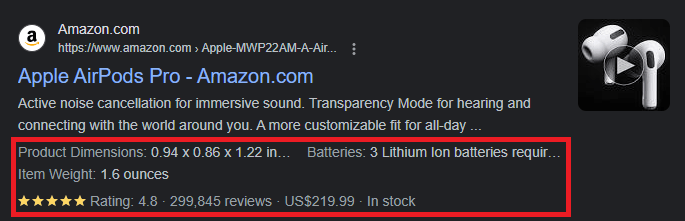
Product Structured Data
If you run an E-commerce website, then Product Structured Data is an absolute must-have. This type of Schema Markup provides search engines with detailed information about your products, including product name, description, price, availability, and more. By using Product Structured Data, you can help search engines understand your products better and improve your visibility in search results.

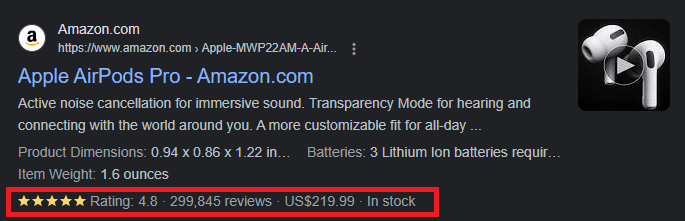
Review Snippets
Reviews are an essential part of E-commerce, and Review Snippets can help your reviews stand out in search results. Review Snippets can provide search engines with information about product or service reviews, including the rating, number of reviews, and review text. This can encourage more user engagement and improve your visibility in search results.

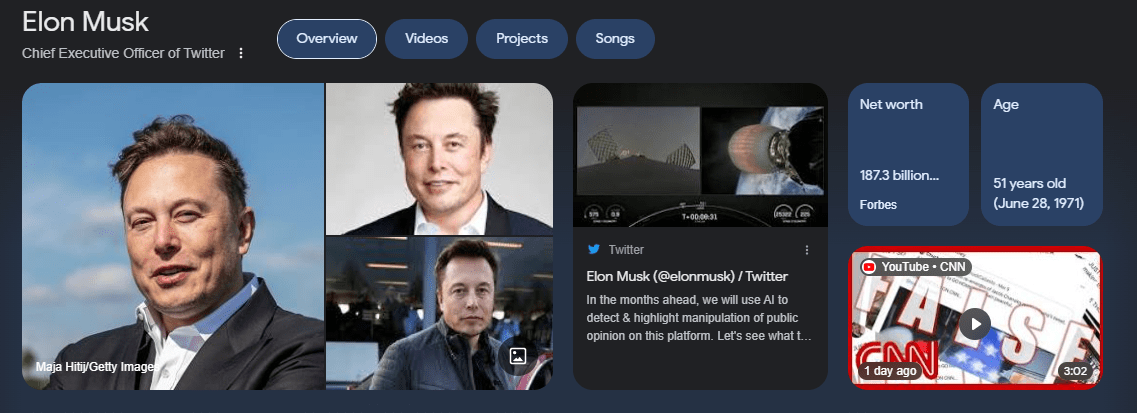
Person Schema Markup
If you have an “About Us” or team page on your website, then Person Schema Markup can help you provide more detailed information about the people behind your business. You can include names, job titles, and more details with Person Schema Markup.

Events Schema Markup
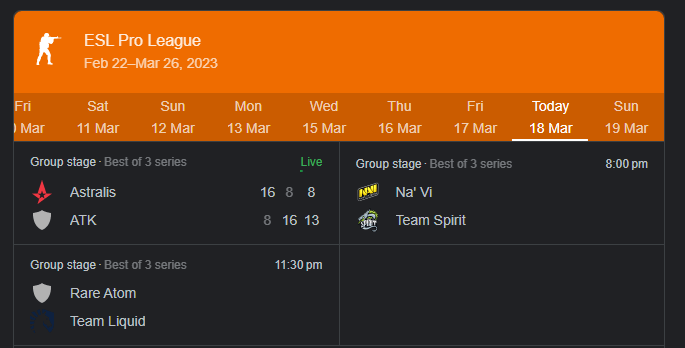
If you host events on your website, then Events Schema Markup can help you provide more detailed information about those events to search engines. With Events Schema Markup, you can include information such as the date, time, location, and more. Thus, you can enable your events to appear in search results and encourage more attendees.

Business/Organization Schema Markup
Business/Organization Schema Markup is a type of Schema Markup that can help you provide information about your business, such as the name, logo, and contact information. This can help users find your business more quickly and improve your visibility in search results.

Video Schema Markup
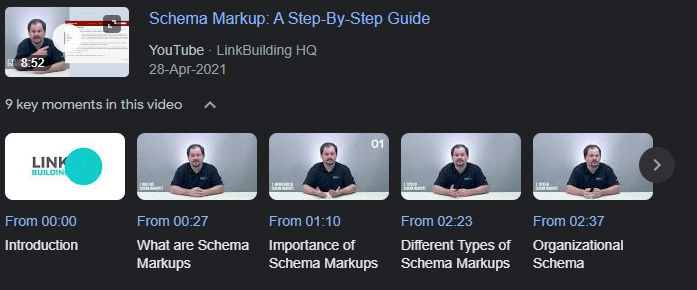
If your website hosts video content, then Video Schema Markup can help you provide more detailed information about that content to search engines. You can include the title, description, and duration with Video Schema Markup. By doing so, your videos appear more prominently in search results.

FAQs Schema Markup
If you want to provide quick answers to common questions, then FAQs Schema Markup can help. By using FAQs Schema Markup, you can provide search engines with answers to frequently asked questions. This can improve user experience and encourage more user engagement.

Improve Your E-Commerce SEO With Schema Markup
Schema Markup is a powerful tool that can help improve your E-commerce SEO in many ways. Here are some of the most significant benefits you can expect:
Boost Your Search Engine Visibility
When you use Schema Markup on your website, you provide search engines with additional information about your content. This helps search engines understand what your content is about and can improve the relevance of your content in search results. Ultimately, this can lead to better visibility in search engine results pages (SERPs) and more traffic to your website.
Increase Click-Through Rates
Schema Markup can make your content stand out in search results by providing more information to users. By including product reviews, ratings, and pricing information in your Schema Markup, you can make your content more appealing and attract more clicks. This, in turn, can lead to higher click-through rates and more traffic to your website.
Improve User Experience
By providing more detailed information about your content in Schema Markup, you can improve the user experience on your website. For example, including FAQs in your Schema Markup can help users quickly find the information they seek. Similarly, including product reviews can help users make informed purchasing decisions. By improving the user experience on your website, you can encourage users to stay longer and engage more with your content.
Enhance Data Presentation
Schema Markup can help you present your data more effectively in search results. By providing more structured and detailed information, such as event details or organizational information, you can make it easier for users to understand and engage with your content. This can lead to higher click-through rates and more engagement with your content.
Build Credibility and Trust
Schema Markup can help build credibility and trust with your audience. You can let users feel more confident in your brand by including information about your organization, such as your logo and social media profiles. Similarly, including the author’s information and other details can help build trust and credibility with your audience.
Formats of Schema Markup – Three Common WordPress SEO Formats
Regarding Schema Markup, three formats are commonly used across all search engines. These formats are JSON-LD, Microdata, and RDFa. Each of these formats has unique features and benefits that cater to the needs of various websites and businesses.
JSON-LD
JSON-LD, or JavaScript Object Notation for Linked Objects, is one of the most popular formats used for Schema Markup. It uses a simple and easy-to-understand syntax, making it a favorite among many developers. The code for JSON-LD is written in JavaScript, and it works by linking the structured data to a website’s content.
Microdata
Microdata is another Schema Markup format that website owners often use. It uses a straightforward syntax that is easy to implement. The code for microdata is written in HTML, and it works by adding attributes to the HTML tags of a website’s content.
RDFa
RDFa’s or Resource Descriptive Framework in Attributes is a format for embedding metadata within HTML documents. It provides a way to describe resources and their relationships to other resources. RDFa can be used to add structured data to websites and is often used in conjunction with different formats like microdata.
How to Add Schema Markup on Your E-Commerce Website?
Adding Schema Markup to your E-commerce website may seem daunting, but it is pretty simple. Here is how you can do it:
JSON-LD is a popular format for adding schema markup to web pages. It is easy to implement and recommended by Google, making it an excellent choice for e-commerce websites looking to improve their SEO. Here is how to add schema markup to your web pages using JSON-LD:
- The first step is to decide which type of schema markup you want to use. As we discussed earlier, some common types of schema markup for e-commerce websites include product schema, review schema, and breadcrumb schema.
- Once you have decided on the type of schema markup you want to use, the next step is to create the JSON-LD script. This script is a piece of code that tells search engines what schema markup you use and how it applies to your website.
Here is an example of a JSON-LD script for product schema:
<script type=“application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Product Name”,
“image”: “https://www.example.com/image.jpg”,
“description”: “Product Description”,
“brand”: {
“@type”: “Brand”,
“name”: “Brand Name”
},
“sku”: “Product SKU”,
“offers”: {
“@type”: “Offer”,
“priceCurrency”: “USD”,
“price”: “Product Price”,
“availability”: “https://schema.org/InStock”
}
}
</script>
- Once you have created the JSON-LD script, the next step is to add it to your webpage. You can insert the code between your webpage’s <head> and </head> tags.
- After adding the JSON-LD script to your webpage, you should test your implementation to ensure it works correctly. You can use Google’s Structured Data Testing Tool or other similar tools to validate your implementation.
JSON-LD has several benefits for e-commerce websites. It is easy to read and understand, making it easier for search engines to crawl and index your website. Additionally, it is recommended by Google, which means it is more likely to help improve your website’s SEO.
The downside to using JSON-LD is that creating the script for each website page can take time. However, there are tools available that can help streamline the process, such as the JSON-LD Generator by Steal Our JSON-LD. With this tool, you can quickly and easily create JSON-LD scripts for your e-commerce website, making it easier to implement schema markup and improve your website’s SEO.
Using Microdata
Microdata is a type of Schema Markup that uses HTML tags to embed structured data directly into the content of a webpage. It is one of the most popular ways to add Schema Markup to an E-commerce website because it is easy to implement and requires no additional software or tools.
Here is how you can add Schema Markup to your web pages using microdata:
- Before you begin, you must identify the content you want to mark up with schema. This could include product information, reviews, or other relevant information on your website.
- Choose the appropriate schema type for the content you want to mark up. For example, if you mark up product information, you can use the schema type “Product.” You can find a complete list of schema types on the Schema.org website.
- To add schema markup using microdata, you need to add specific attributes to the HTML code of your website. Here is an example of how to add schema markup to a product page using microdata:
<div itemscope itemtype=“http://schema.org/Product”>
<h1 itemprop=“name”>Product Name</h1>
<img itemprop=“image” src=“product-image.jpg”>
<span itemprop=“description”>Product Description</span>
<div itemprop=“offers” itemscope itemtype=“http://schema.org/Offer”>
<span itemprop=“priceCurrency” content=“USD”>$</span>
<span itemprop=“price” content=“19.99”>19.99</span>
</div>
</div>
In this example, the ‘div’ element with the ‘itemscope’ attribute defines the product, and the ‘itemtype’ attribute specifies the schema type for the product. The ‘itemprop’ attribute specifies the schema properties for the product, such as the name, image, description, and price.
- After adding the schema markup to your website, you should test it using Google’s Structured Data Testing Tool or another tool to ensure it is correctly implemented.
Using microdata to add Schema Markup to your E-commerce website has many benefits, such as improved search engine visibility and increased click-through rates. However, there are some downsides to using microdata as well.
For example, adding microdata tags to every page on your website can be time-consuming, and there is a risk of errors or inconsistencies if the tags are not added correctly. Additionally, not all search engines and platforms support microdata, so it is important to remember this when implementing Schema Markup on your website.
Using RDFa
RDFa (Resource Description Framework in Attributes) is another way to add Schema Markup to your E-commerce website. This type of markup language allows you to add structured data to your HTML code using specific attributes. It is similar to microdata in that it does not require additional software or tools to implement, and most search engines and platforms support it.
Here is how you can add Schema Markup to your web pages using RDFa:
- The first step is identifying the content you want to add Schema Markup to on your E-commerce website. This could be product pages, blog articles, or any other content you want to optimize for search engines.
- Once you have identified the content, choose the appropriate Schema Markup type that best describes the content. This could be product structured data, review snippets, person scheme markup, events, business/organization, video schema markup, FAQs schema markup, breadcrumb schema markup, or any other relevant type.
- To add Schema Markup to your website using RDFa, you need to add RDFa attributes to your HTML code. Here is an example of how to add structured product data using RDFa:
<div xmlns:v=“http://rdf.data-vocabulary.org/#” typeof=“v:Product”>
<h1 property=“v:name”>Product Name</h1>
<img property=“v:image” src=“product-image.jpg” alt=“Product Image”>
<span property=“v:description”>Product Description</span>
<span property=“v:brand”>Brand Name</span>
<span property=“v:sku”>Product SKU</span>
<span property=“v:price” content=“19.99”>Price: $19.99</span>
<span property=“v:availability” content=“in stock”>In Stock</span>
</div>
In this example, we have used the ‘typeof’ attribute to specify the Schema.org type and the ‘property’ attribute to identify the product’s properties. The ‘vocab’ attribute specifies our vocabulary, which is Schema.org.
- Repeat the process for each page and each Schema Markup type you want to add to your website. Follow the correct syntax for each Schema Markup type and test your code to ensure it works correctly.
- After adding Schema Markup to your website using RDFa, it is vital to validate your code to ensure it is correct and error-free. You can use Google’s Structured Data Testing Tool or other validation tools to test your code and make necessary changes.
While RDFa can be an effective way to add Schema Markup to your E-commerce website, it does require a good understanding of HTML and Schema Markup. Additionally, adding RDFa attributes to every page on your website can be time-consuming. However, RDFa can improve your search engine visibility, click-through rates, and overall user experience if done correctly.
How to Test Structured Data Implementation
After implementing structured data on your website, it is essential to ensure it functions correctly. The best way to do this is using Google’s Structured Data Testing Tool: Rich Results Test. This tool allows you to test your implementation to ensure it is correct and error-free.
If you use a CMS like WordPress, you can use plugins like Schema and Schema & Structured Data for WP & AMP to add schema markup to your website. The plugin also includes a testing tool that allows you to test your implementation quickly and easily.
Once you have tested it, it is essential to monitor it regularly and make changes as necessary. As search engines evolve, so do the best practices for structured data implementation. By staying up-to-date on the latest best practices, you can ensure that your performance functions correctly and provides the maximum benefit to your website’s SEO.
5 Secrets of Schema Markup
But more than simply implementing Schema Markup is required. To truly optimize your website for SEO, you need to follow these Schema Markup tips:
Use The Most Relevant Schema Markup
With so many different Schema Markup types available, choosing the one that best fits your content is essential. The right kind can improve search engine visibility and a positive user experience.
Add Markup to All Relevant Pages
Do not just stop at your homepage or product pages. Add Schema Markup to all relevant pages on your website, such as your About Us page, Contact page, and blog posts.
Include All Necessary Properties
When adding Schema Markup, make sure to include all necessary properties. This ensures that search engines fully understand the content on your website and can display it in the most relevant search results.
Keep Your Markup Up-To-Date
Just like any other aspect of SEO, Schema Markup should be updated regularly. Make sure to update your markup as new content is added to your website.
Test Your Markup
Before publishing your website, test your Schema Markup using Google’s Structured Data Testing Tool. This ensures that your markup is error-free and displays correctly in search results.
eCommerce Schema Markup
Schema markup is a powerful tool for e-commerce websites to improve their SEO, increase click-through rates, improve user experience, and increase credibility and trust.
However, it is essential to remember that schema markup is just one aspect of SEO, and it is not a silver bullet that will guarantee top rankings overnight. It is still essential to have high-quality content, a well-structured website, and a strong backlink profile to succeed in the highly competitive world of e-commerce.
If you still need to use schema markup on your e-commerce website, now is the time to start. With a little effort and the tips we have covered in this blog post, you can use this powerful tool to improve your eCommerce SEO and drive more traffic and sales to your online store.